Googleオプティマイズを使ったA/Bテストのやり方を解説

以前の記事でABテストについて解説しました。今回は、Webサイトの改善に有効なABテストを行えるGoogleオプティマイズの設定方法について詳しく説明します。ABテストはWeb広告運用やWebサイト改善などWebマーケティングにおいて非常に重要な役割を持っていますので積極的に実施することをおすすめします。
・Googleオプティマイズを使ったA/Bテストを実施するメリットや方法を解説
・初めてでも手軽にA/Bテストを試すことができ、制作会社に依頼する費用を抑えることができる
Googleオプティマイズとは
GoogleオプティマイズはGoogleが提供するウェブテストツールで、テスト数の上限はありますが無料で利用できます。テストパターンの作成から実行、結果の表示まですべて管理画面で完結でき、手軽にテストを行えます。基本的な操作は簡単ですので初めてABテストを実施するという方にもおすすめのツールです。
また、Googleオプティマイズでは今回紹介するパーツ単位のABテストだけではなく、URL単位でのリダイレクトテスト、いくつかの要素の組み合わせパターンを同時にテストする多変量テストも行うことができます。
Googleオプティマイズのメリット
無料ツール
テストを行うのに費用がかかるとなると、それなりの効果を事前に示す必要がありますが、無料であればとりあえずやってみるという選択ができます。Googleオプティマイズは同時テスト数が5件と制限がありますが、同時に何件もテストをするような大規模サイトでない限り問題ないでしょう。
操作が簡単
Googleオプティマイズでテストする場合、ソースコードを修正する必要はなく、基本的な作業はすべてブラウザで表示する管理画面から操作することが可能です。WEBページの文字を変更したり、ボタンの色を変えたりする場合など単純なテストであればサーバー操作やコーディングの必要がありません。
他のGoogleツールと連携できる
Googleオプティマイズを使用するには対象のWebサイトにタグを設置する必要があります。Googleタグマネージャーを使っていれば、タグ設置作業を軽減できます。
Googleアナリティクスと連携するとより詳細なテスト結果を得ることができます。
その他GoogleデータポータルやGoogleスプレッドシートとも連携することができます。
ソースコードが書き変わらない
GoogleオプティマイズのテストではGoogleオプティマイズのサーバー経由で見た目を変えるので、ソースコードは変わらず、SEOに影響が出ることはありません。
GoogleオプティマイズでABテストする方法(準備編)
Googleオプティマイズを使用するにはGoogleアナリティクスで使用しているIDと同じGoogleアカウントの準備とGoogle Chromeをインストールしておく必要があります。
コンテナの作成
Googleオプティマイズを開き、必要であればGoogleアカウントでログインします。
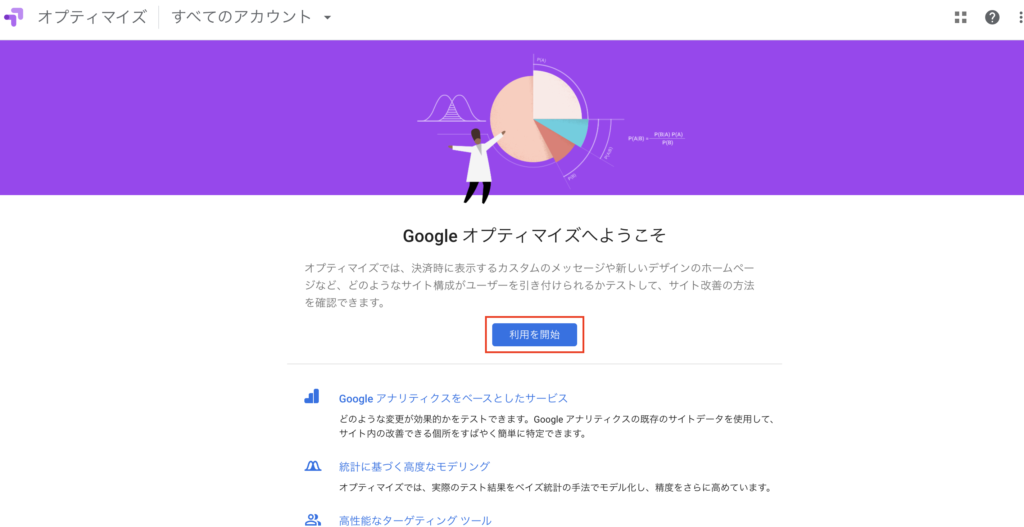
Google オプティマイズへようこその画面で『利用を開始』を押します

お知らせメールの登録画面が出ますが、オプティマイズの使用には影響しませんので「はい」「いいえ」のどちらかを選択して、『次へ』を押します。
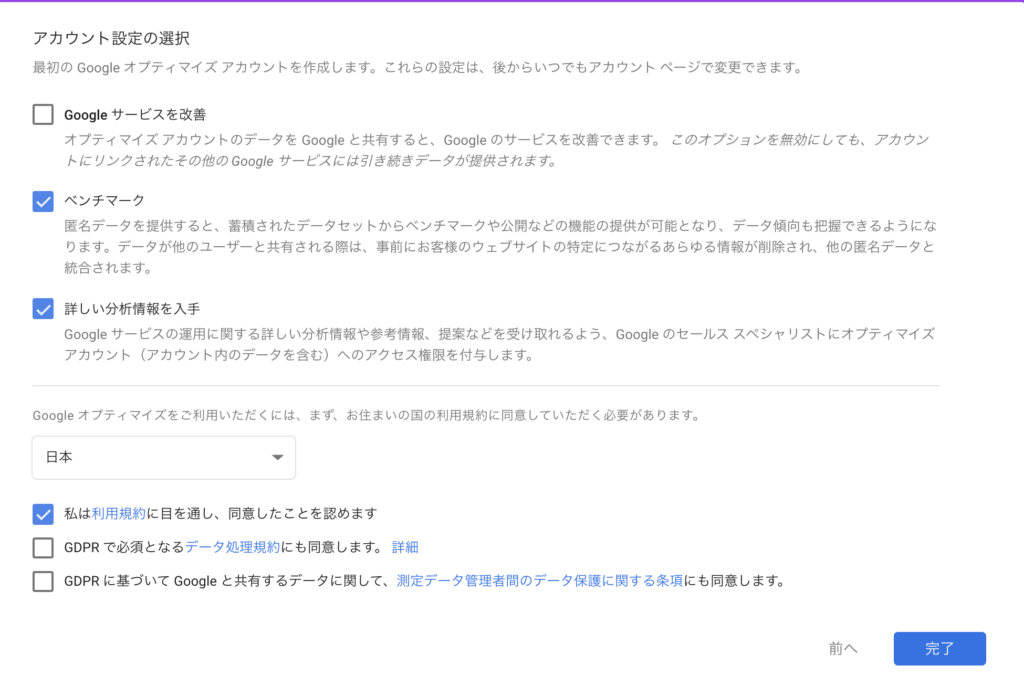
アカウント設定の選択もオプティマイズには大きく影響しませんので、任意でチェックを入れ、お住まいの国を選択(日本)し、利用規約に同意にチェックを入れます。
※ 欧州エリアでサービス提供している場合はGDPR規約も必要です。

『完了』を押すことでオプティマイズの準備設定が完了し、自動的に一つのコンテナが作成されます。
※ コンテナはWebサイト単位で必要となりますので、複数サイトを運営されている場合はコンテナの追加が必要となります。
Googleアナリティクスとの連携設定
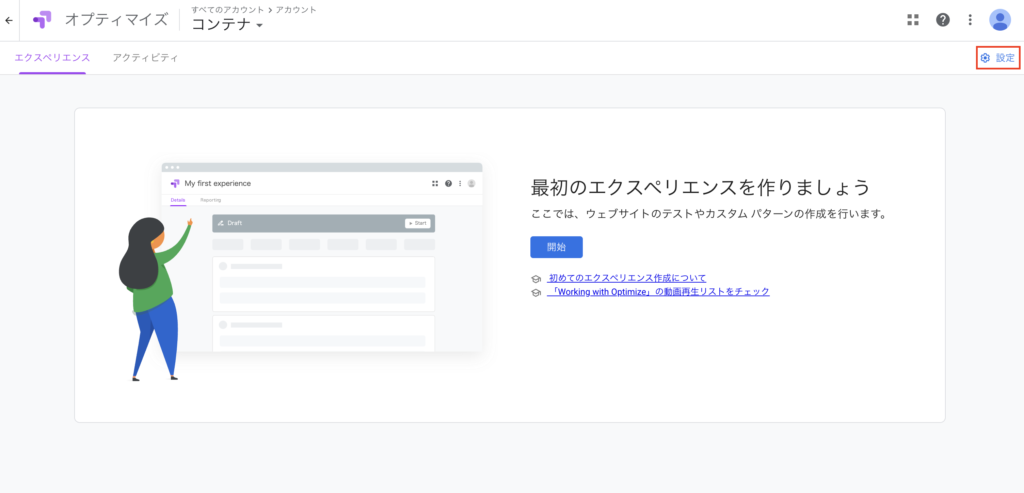
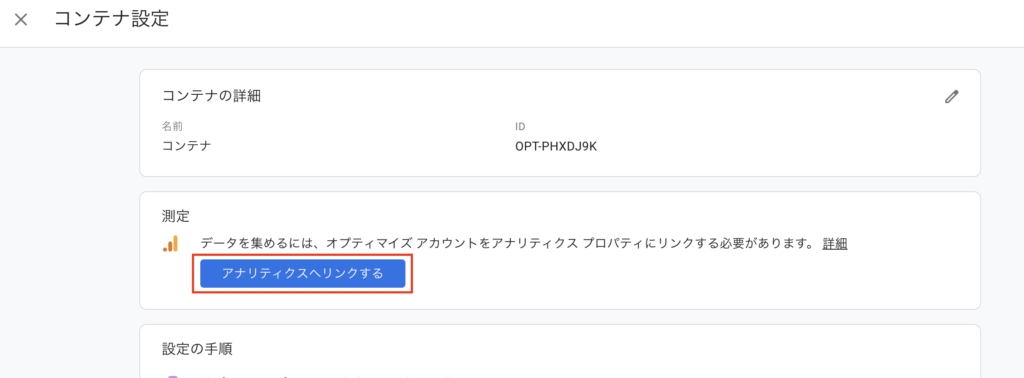
自動的に作成されたコンテナの画面が表示されるので、右上の『設定』を押し、『アナリティクスへリンクする』をクリックします。


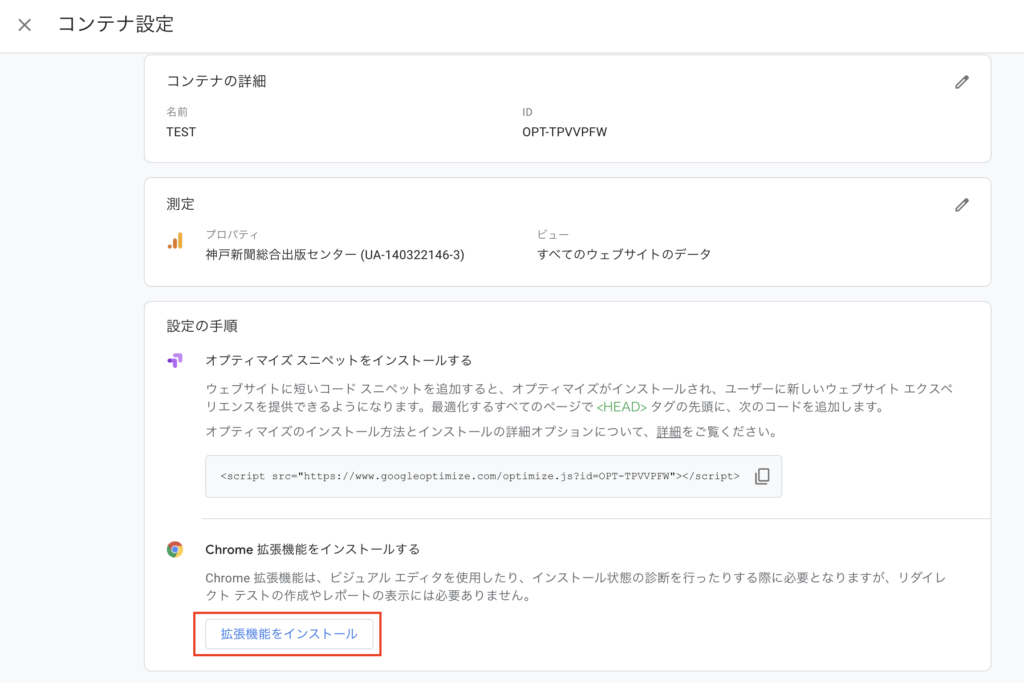
プロパティのリンクが開き、アカウントに紐づいたGoogleアナリティクスのプロパティがプルダウンで選択できますのでフィルターを適用していないビューを選んで、『リンク』を押します。これでGoogleアナリティクスとの紐付けは完了です。

ChromeへのGoogleオプティマイズ拡張機能の追加
次にビジュアルエディタでサイト上の要素の変更ができる拡張機能を追加します。『拡張機能をインストール』ボタンを押します。

『拡張機能を表示』を押すと、Chromeの拡張機能追加画面が表示されるので、『Chromeに追加』を押すとポップアップ画面で確認されるので、そこでも『追加』を押して完了です。

WebサイトへのGoogleオプティマイズのタグ追加
タグ追加の方法はソースコードに直接設置する方法と、タグマネージャーで設定する方法があります。ここでは簡単なタグマネージャーで設定する方法をご紹介します。
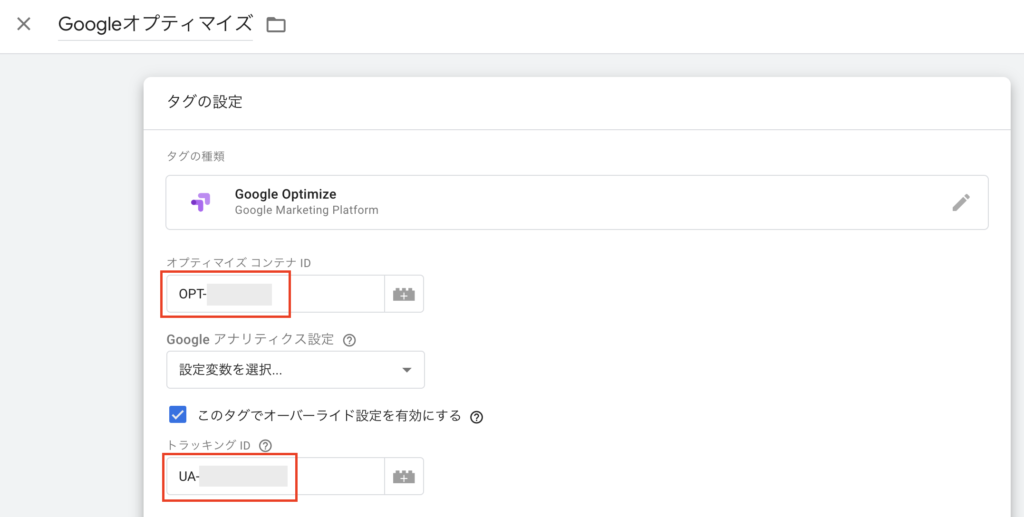
Googleオプティマイズの「コンテナの設定」画面でオプティマイスコンテナID(OPT-xxx…)とアナリティクスプロパティID(UA-xxx…)を控えておきます。

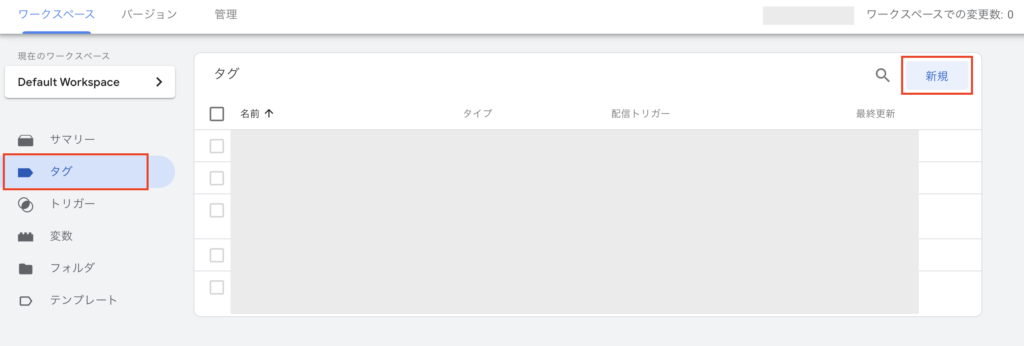
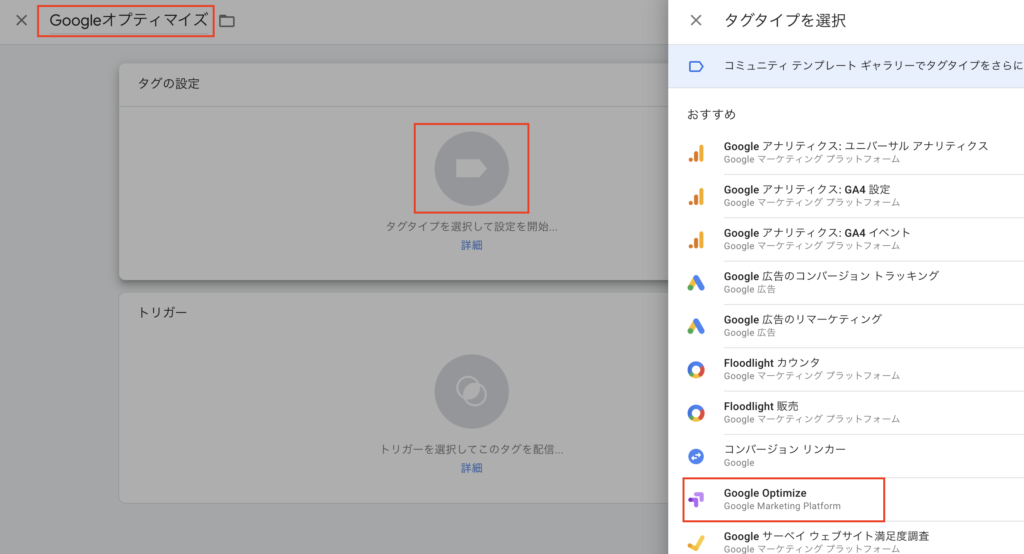
次にGoogleタグマネージャーを開き、左メニューの『タグ』を選択します。右上の『新規』ボタンを押し、わかりやすいタグ名(ここでは「Googleオプティマイズ」)を入力し、タグの設定の真ん中にあるアイコン付近をクリックし、タグタイプを選択画面で「Google Optimize」を選択します。


オプティマイズコンテナIDとトラッキングID(GoogleアナリティクスプロパティID)を入力します。

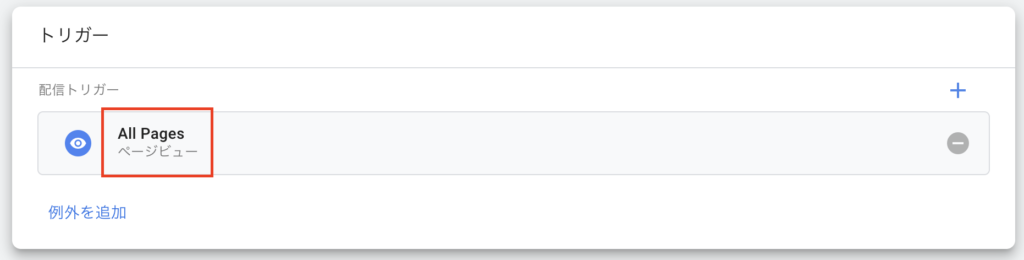
次にトリガーの真ん中にあるアイコン付近をクリックし、「All Pages」を選択し、『保存』を押します。

最後に作成したタグをプレビューし、サイトの挙動に問題がなければ[公開]をクリックします。
タグマネージャーで設定する場合は「ページフリッカー」といったWebサイトが表示されるときにチラつきが発生する可能性が高くなります。まったく問題ない場合もあるので、実際に確認してみて気になる場合は、制作会社やシステム担当者への依頼が必要となるかもしれませんが、「ページフリッカー」のリスクを下げることができるソースコードに直接タグを設置する方法に切り替えることも検討してください。
GoogleオプティマイズでABテストする方法(テスト作成、実行編)
ここからはGoogleオプティマイズでテストの作成から実行までの手順について解説します。
エクスペリエンスを作る
エクスペリエンスとは一つのテストを管理する入れ物のようなものです。ABテストなどウェブテストを行う場合は、はじめにエクスペリエンスの作成が必要です。
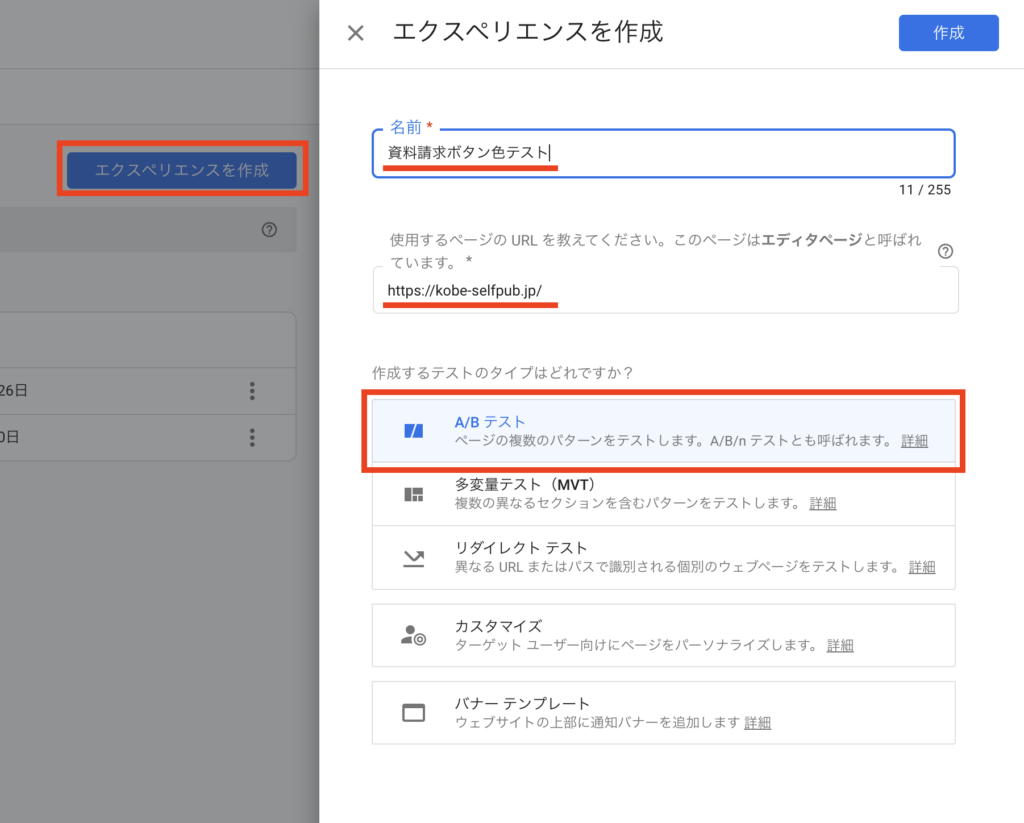
Googleオプティマイズで『エクスペリエンスを作成』を押し、任意の名前(ここでは「資料請求ボタン色テスト」)と、エディターページのURLを入力し、『作成』を押します。エディターページとは、次ステップのテストパターン作成で表示されるページになりますので、テストしたいページのURLにする必要があります。

パターンを作る
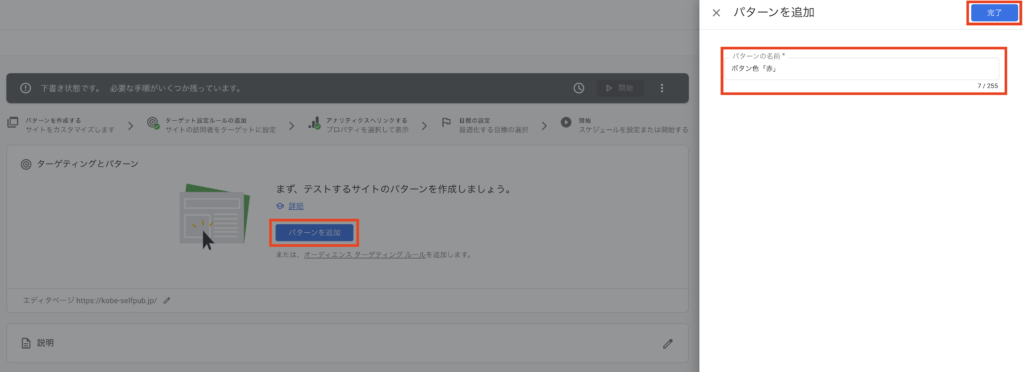
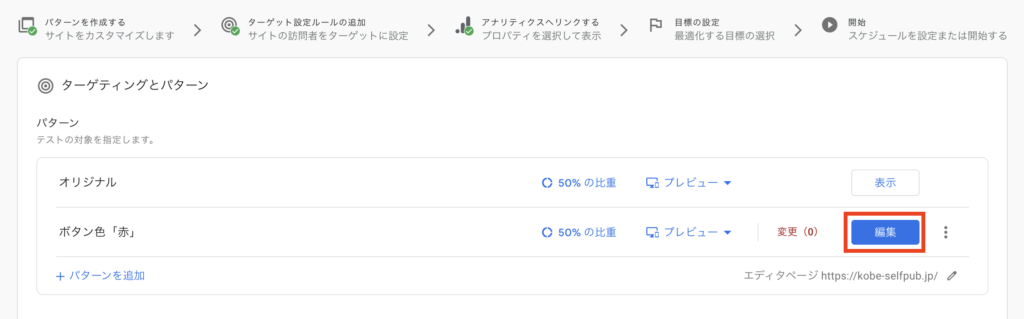
表示されているエクスペリエンス画面で『パターンを追加』を押し、パターンの名前を入力し、『完了』を押します。

オリジナルと先ほど作成したパターンが表示されますので、作成したパターンの『編集』を押すとビジュアルエディタが開かれます。この時開かれるページが先ほど入力したエディターページになります。

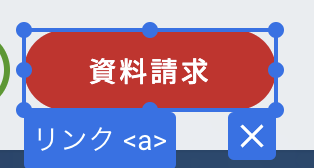
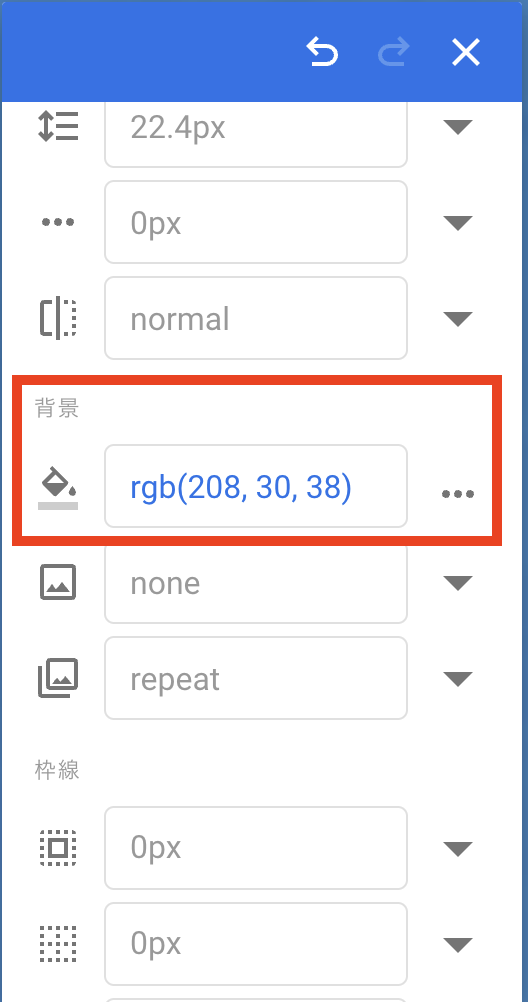
ビジュアルエディタではWebページの要素ごとにクリックして編集することができます。今回は、資料請求ボタンを選んで「背景」の色を赤に変更します。


編集を終えたら、画面右上の『保存』を押します。プレビューボタンを押すとプレビュー画面(インタラクティブモード)で確認できます。確認して問題なければプレビューを終了して『完了』を押します。
パターンを追加したい場合は『+パターンを追加』で追加することが可能です。
目標設定
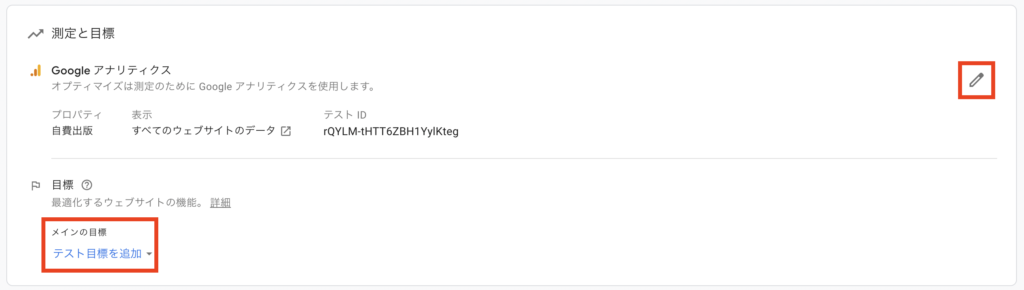
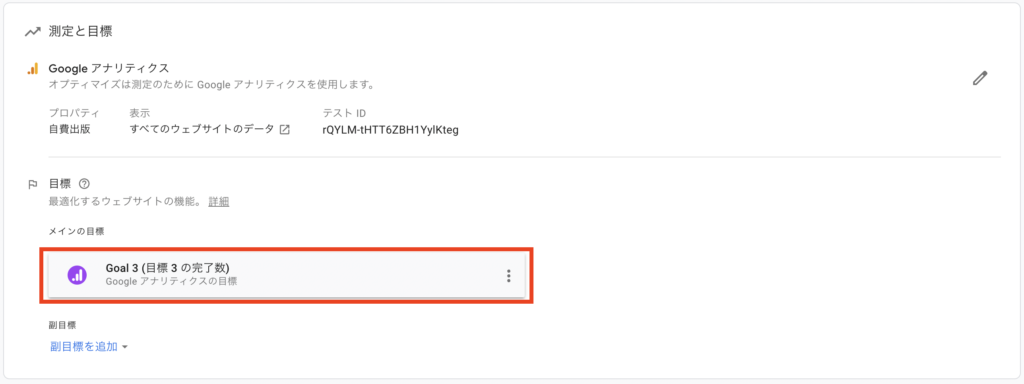
次に目標を設定します。測定と目標の『テスト目標を追加』を押し、リストから選択を選び、テストに合った目標を選択します。Googleアナリティクスのビューを変更したい場合は右側のペンボタンから変更できます。

今回は資料請求ボタンのテストですので、Googleアナリティクスで目標に設定している資料請求数(Goal3)を選んでいます。

副目標も2つまで設定することができます。
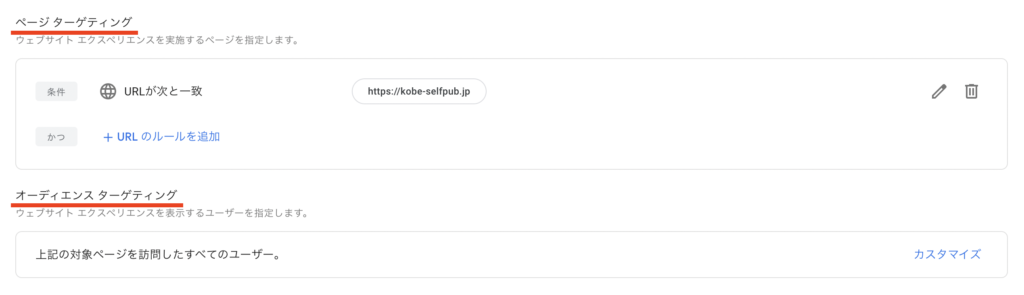
必要に応じてページターゲティングとオーディエンスターゲティングを設定します。オーディオターゲティングではスマホユーザーのみでテストするなどの設定が可能です。

テストの開始
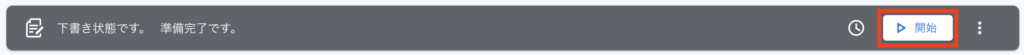
全ての設定が完了後に、『開始』を押すとテストが実行されます。
『開始』ボタンが押せない場合は未設定項目が残っていますので、ボタンと同じバーに記載されている内容を設定しましょう。

テストが開始されると「実行中」のステータス表示になります。

テスト開始後には、必ず表示不具合が出ていないか、Webサイトを表示して確認し、問題がある場合はすぐにテスト終了しましょう。
テストの状況は画面左上の『レポート』タブで確認することができます。

テスト終了
テスト期間は2週間から1ヶ月が一般的な目安です。それまでに十分な結果が出た場合は終了を早めることも可能です。
テストは『詳細』タブ画面の『終了』ボタンを押すことで終了させることが可能です。

テストが終了されるとバーの色が緑色に変わります。

最後に
ABテストを実施するにあたって、テストすること自体を目的にしてしまいがちですが、あくまでもサイトの成果を上げることが目的ですので、適切な目標を立て、その目標達成のためにABテストを行いサイト改善するようにしましょう。
ABテストでは仮説とは違う結果になることも多々あります。そのテストが無駄にならないよう、テスト毎にしっかりと考察し、次のテストに繋げることが重要です。 Googleオプティマイズなどの便利ツールはありますがサイト運用には人的リソースも知識も必要です。S-SUITEではサイト運用のサポートも行なっておりますので、WEBテスト含めサイト運用に関してお悩みなどがありましたら、ぜひご相談ください。