コアウェブバイタルに必須のWebPに対応!WordPressプラグイン「Converter for Media」がおすすめ

皆さんWebPというファイルの種類はご存じでしょうか。
拡張子は、「.webp」。Googleが2010年ごろからWebサイトのトラフィック量の軽減のために、開発を続けてきた静止画用ファイルフォーマットです。
読み方は、「ウェッピー」と読みます。
近年では、Googleの重要な評価指標であるCore Web Vitals(コアウェブバイタル)のページの表示速度を測るLCP (Largest Contentful Paint)を改善する際に、とても軽量が画像ファイルを用意できることからWebPを利用することが増えています。
- WebPのことが理解できる。
- WordPressでWebPへ対応できる。
WebPは優秀な次世代画像フォーマット
WebPは、次世代画像フォーマットと言われるだけあり、「png」や「jpeg」などの他の画像フォーマットと比較すると、圧縮率やアニメーション、透過対応などそれぞれのフォーマットのいいとこ取りをしたような、優秀な画像フォーマットとなっています。
2010年9月30日に仕様が公表され、各種ツールと共に提供が開始された。
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。
JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。 画像圧縮については動画規格WebMのベースであるVP8ビデオコーデックの技術を利用しており、コンテナ形式としてRIFFを採用している。コンテナの部分を除くと、非可逆のWebPは1フレームのWebMである。 WebPの最大ピクセル数は16383×16383ピクセル。非可逆のサンプリングファクタはYCbCr 4:2:0のみ。
https://ja.wikipedia.org/wiki/WebP
WebP のロスレス画像については、PNG と比較して 26% 縮小されています。WebP のロッシー画像は、同等の SSIM 品質インデックスで、同等の JPEG 画像より 25 ~ 34% 小さくなります。
https://developers.google.com/speed/webp/
1、2年ぐらい前までは、IEやiOS、macOSのSafariが非対応だったこともあり、利用するときには非対応ブラウザへの対応のためにフォールバックをしっかり用意する必要があったりして、工数が上がってしまうことで導入を諦めるケースもあったのですが、IEへの対応が不要になりiOSやmacOSでもそれなりのシェア率のOSバージョンで表示できる状況になってきたことで、メリットの方が多くなり導入するケースが増えてきました。
Core Web Vitals(コアウェブバイタル)のLCP改善
Googleの重要な評価指標であるCore Web Vitals(コアウェブバイタル)のページの表示速度を測るLCP (Largest Contentful Paint)を改善する際に、WebPを利用することが増えています。
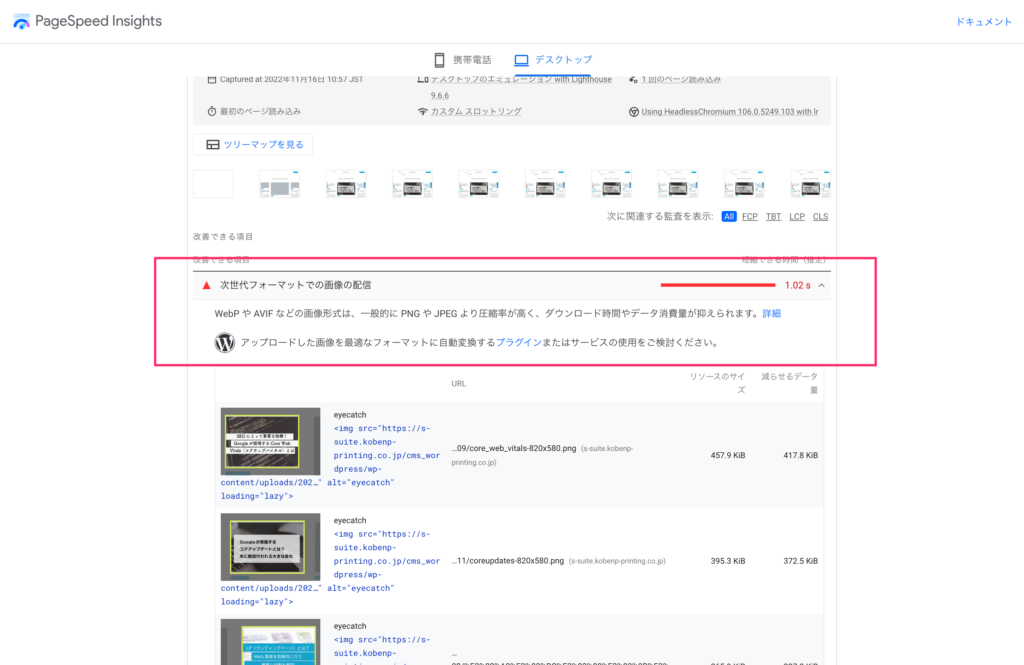
PageSpeed Insightsで検証すると、画像フォーマットが「png」や「jpg」の場合は、次世代画像フォーマットへ置き換えることを推奨する表記が現れます。

WebPに置き換えることで、読み込み速度や通信量が改善されます。その結果LCPを満たすことができ結果的には検索順位などに好影響を与えるでしょう。
簡単に対応できるWordPressプラグイン「Converter for Media」
WordPressでは、WebPの使用にあたりメディアライブラリ内の「png」や「jpeg」などのファイルフォーマットをWebPへ変換できるプラグインを利用し、一気にWebPへ対応することができます。
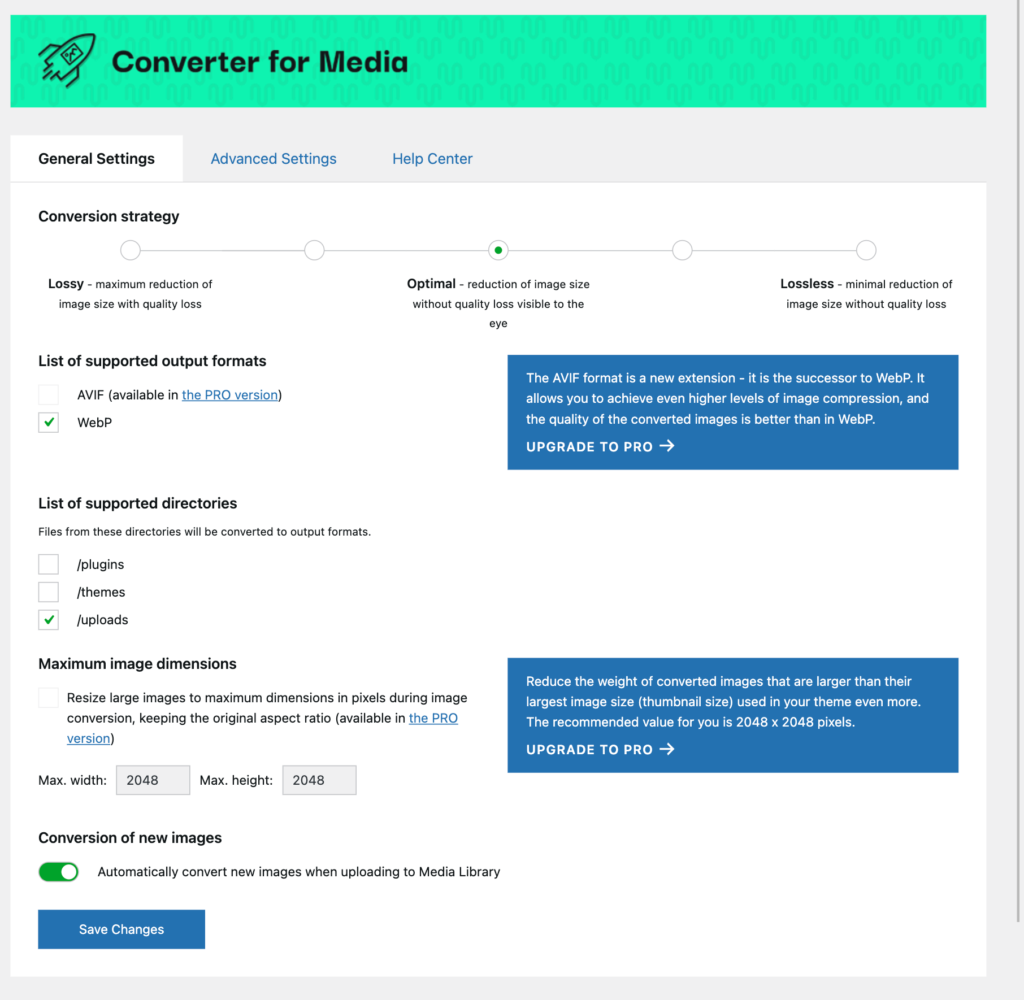
そこで、おすすめなのが「Converter for Media」というプラグインです。
メンテナンスがしっかりされていることや、既存画像データを非破壊でWebPを生成できること。.htaccess対応によりコードなどを変更せずにWebPの表示が可能なことなどから、良いプラグインだと判断しています。

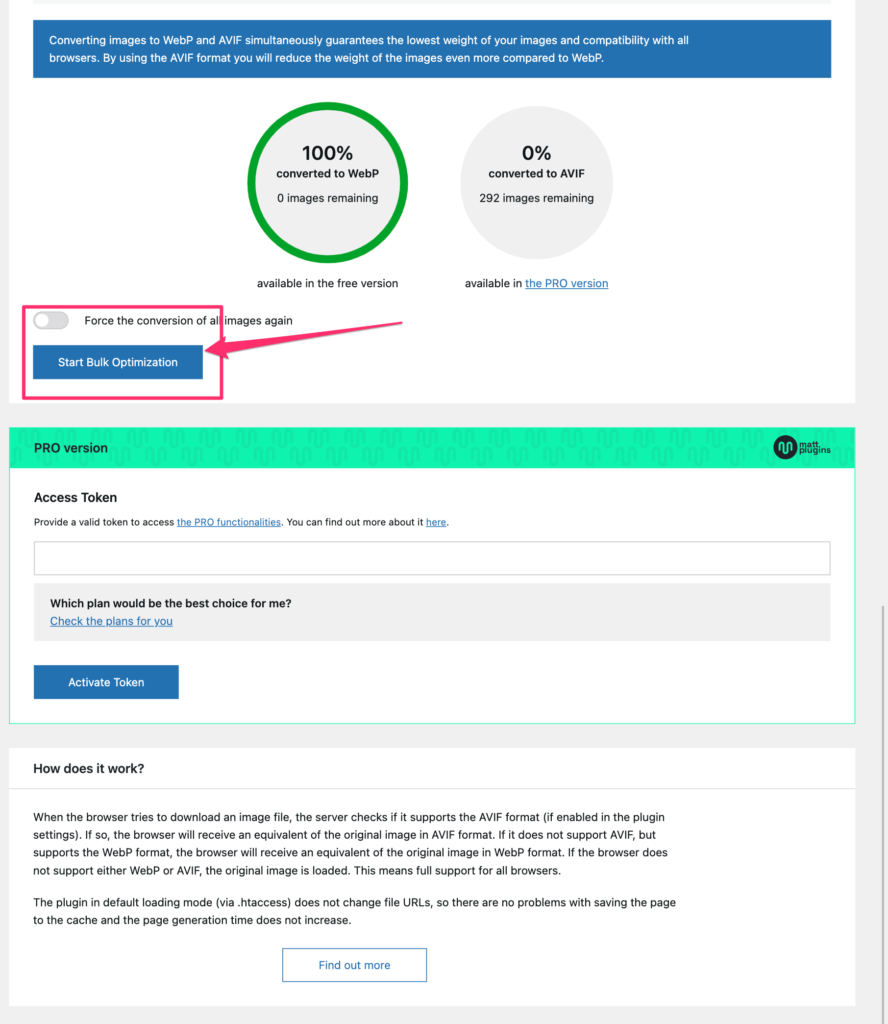
基本的にはデフォルト設定のまま、設定画面の下の方にある「Start Bulk Optimization」ボタンを押下して、変換を開始してください。

一度、既存の画像を一括変換したあとは、自動でアップした画像をWebP化してくれます。
たったこれだけで、皆さんのWebサイトもWebPに対応することができます。
メディアライブラリ以外のファイルについても対応可能なプラグインとなっています。
ただ、弊社ではソースコードや素材の管理上、テーマ内で利用している画像などは別途WebPを自前で用意して、利用するようにしています。
WebPは、サイトの速度改善にかなりのインパクトを与えることがありますので、LCPの改善にお困りの場合は、積極的に取り入れてみましょう。