SEOにとって重要な指標!Googleが提唱するCore Web Vitals(コアウェブバイタル)とは

皆さん、Core Web Vitals(コアウェブバイタル)という言葉を聞いたことはありますか?
Googleが提唱するWeb Vitals(ウェブバイタル)というWebサイトの体験や品質を統一的に表現する指標・考え方があります。その中でも特に重要な要素をCore Web Vitalsと言います。
Core Web Vitalsは全てのWebページにおいて測定する価値のある重要な指標です。
本記事では、Core Web Vitalsがどのようなものか解説いたします。
- Web Vitalsについて学べる
- Core Web Vitalsを理解できる
- 新たなSEO対策を実施できる
Web Vitalsについて
Web Vitalsとはサイトの健全性を示す重要な指標です。
Webサイトの品質を正しく測定し、より役に立つWebサイト作成が可能になるように、ユーザーエクスペリエンスの向上を目指せるように意識すべき指標です。
Web Vitals は、Web 上での優れたユーザー エクスペリエンスの提供に欠かすことのできない品質シグナルに関する統一的なガイダンスの提供を目的とした、Google によるイニシアチブです。
Google ではパフォーマンスの測定およびレポートに関し、長年にわたり数多くのツールを提供してきました。一部の開発者たちはすでにこれらのツールの使用に精通しているものの、その他のユーザーにとっては、こういった豊富に存在するツールや指標に関する学習を進めていくことは難しく感じられてしまうようです。
ユーザーに提供されているエクスペリエンス品質を理解するために、サイトの所有者がサイト パフォーマンスの達人となる必要はありません。Web Vitals イニシアチブは必要な観点をシンプルに整理し、最も重要な指標である Core Web Vitals へと注力できるようにすることを目標としています。
https://web.dev/vitals/
Web Vitalsに寄り添ったサイトを作ることは、Googleの目的「良質なサイトを上位表示しユーザーに届ける」に合致し、SEO的にも重要な指標とされています。
Core Web Vitalsとは
Web Vitalsの中でも特に重要で、SEOにも大きく関わる指標をCore Web Vitalsと言います。
Core Web Vitalsは次の3つを指します。
- LCP(Largest Contentful Paint )
- FID(First Input Delay)
- CLS(Cumulative Layout Shift )
これらはそれぞれ、表示速度、反応速度、レイアウト崩れについての指標となります。
LCP(Largest Contentful Paint )
LCP(Largest Contentful Paint )とは、ページの読み込みの時間を指します。
ページ内のメインコンテンツが読み込まれるまでの時間で、読み込みが早いほど評価が高く2.5秒以内に読み込まれることが目標とされています。
LCP における良いスコアとは?
良好なユーザー体験を提供するために、サイトは Largest Contentful Paint が 2.5 秒以下になるように努力する必要があります。ほぼすべてのユーザーに対してこの目標値を確実に達成するためには、モバイル デバイスとデスクトップ デバイスに分けた上で、総ページロード数の 75 パーセンタイルをしきい値として設定します。
https://web.dev/i18n/ja/lcp/
FID(First Input Delay)
FID(First Input Delay)とは、ユーザーが最初に行ったアクションに対する反応時間を指します。
応答のないページを操作する場合のユーザー体験を数値化したもので、FID が短ければ短いほど、そのページがユーザーにとって使いやすいものになり 100 ミリ秒以内に反応することが目標とされています。
FID における良いスコアとは?
良好なユーザー体験を提供するために、サイトは First Input Delay が 100 ミリ秒以下になるように努力する必要があります。ほぼすべてのユーザーに対してこの目標値を確実に達成するためには、モバイル デバイスとデスクトップ デバイスに分けた上で、総ページロード数の 75 パーセンタイルをしきい値として設定します。
https://web.dev/i18n/ja/fid/
CLS(Cumulative Layout Shift )
CLS(Cumulative Layout Shift )とは、レイアウトの崩れ、変化がどれぐらい発生したかを示すスコアを指します。CLSが小さければ小さいほど良く、0.1以下となることが目標とされています。
CLS における良いスコアとは?
良好なユーザー体験を提供するために、サイトは CLS スコアが 0.1 以下になるように努力する必要があります。ほぼすべてのユーザーに対してこの目標値を確実に達成するためには、モバイル デバイスとデスクトップ デバイスに分けた上で、総ページロード数の 75 パーセンタイルをしきい値として設定します。
https://web.dev/i18n/ja/cls/
Core Web Vitalsを計測する方法
Core Web Vitalsを計測するツールはたくさんありますが、弊社では次のツールを利用しWebサイトの制作に役立てています。
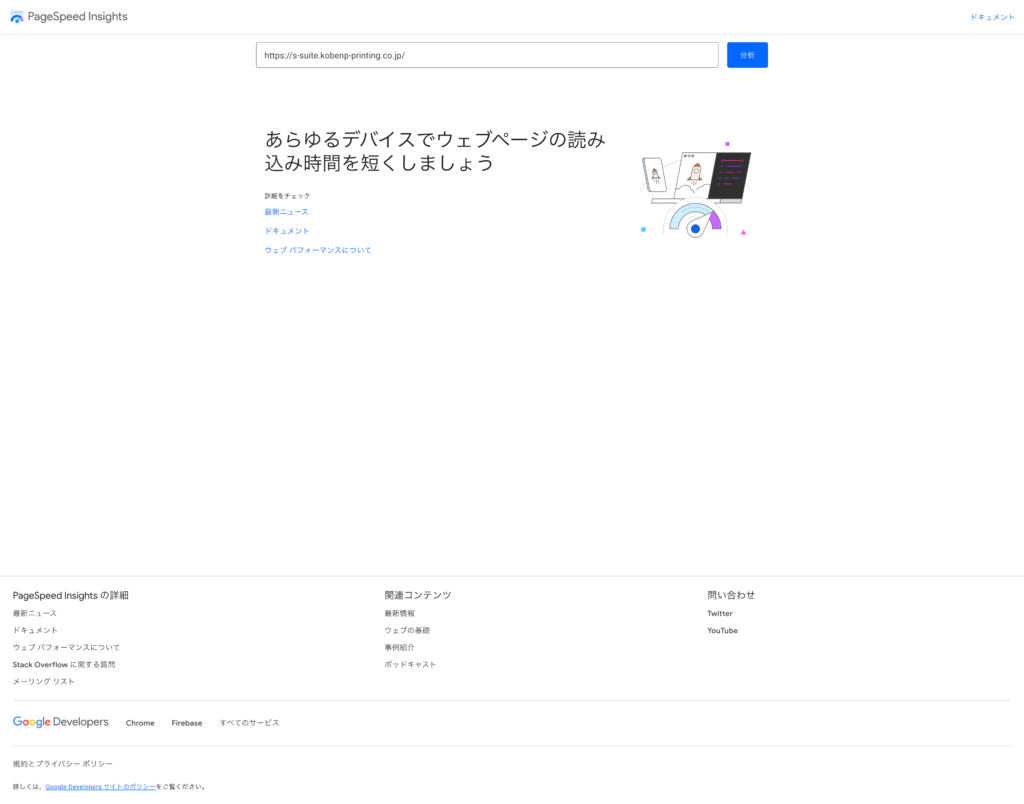
PageSpeed Insights
PageSpeed InsightsというGoogleが提供するページ読み込み速度を計測するツールです。
URLを入力し、分析ボタンを押すだけでCore Web Vitalsを計測してくれます。シンプルなUIですので、使いやすいツールとなっています。
https://pagespeed.web.dev/?hl=ja

Core Web Vitalsを意識したWebサイト制作が必要
本記事の通り、Core Web VitalsはGoogleが意識している重要な指標です。Web制作の過程で努力、工夫することで達成できる指標ですので、可能な限り改善して目標に近づけていきましょう。