【すぐできる】Googleアナリティクスで、ボタンクリック数を計測する

Googleアナリティクスは、様々なデータを自動で集計してくれる高性能な分析ツールです。PV数やユーザー数、アクセス数の多いランディングページなど・・・あらかじめWebサイト分析に必要な基本情報は収集しているのですが、どのバナーやリンクをクリックしたのかなどのイベント情報は自動では収集しません。
これらのリンクに関して、外部サイトへの遷移や、PDFファイルのダウンロードなどのために設置したボタンやリンクのクリックについてGoogleアナリティクスで計測できるようにしたいと思いませんか。
GoogleアナリティクスによるWebサイトの分析をより深く、正確に実施するために必要な情報ですので、重要なリンクについては計測できる状態とすることが望ましいです。
これらの情報を収集するためのイベントトラッキングの設定を本記事で紹介いたします。
- ボタンやリンクのクリック数がGoogleアナリティクスで集計できる
- ファイルのダウンロード数がわかる
イベントトラッキングについて
イベントトラッキングとは、前述の通りGoogleアナリティクスの基本の情報収集では取得できない情報を取得するために利用する機能を指します。
取得できないものとしては、「外部サイトへの遷移」、「PDFファイルのダウンロード」、「Webサイトからの電話」などリンククリックによるサイト内の遷移以外の動作全般があります。これに加え、ボタンの動作やサンクスページへの遷移がないフォームの送信検知など、様々な場面でも導入を検討する必要がある重要な機能です。
今回は、それらの中でリンククリックについての設定方法を解説させていただきます。
イベントトラッキングの方法
イベントトラッキングの方法について、色々な方法が考えられます。
- アンカータグのonclickへjavascriptを設定する方法
- Googleタグマネジャーを介し設定する方法
以上の2つを解説いたします。
aタグ(アンカータグ)のonclickを設定
大まかな手順は、サイトの全てのページのheadタグ内へグローバルサイトタグを設置し、onclick属性へ、イベント発火のスクリプトを記載するという流れになります。
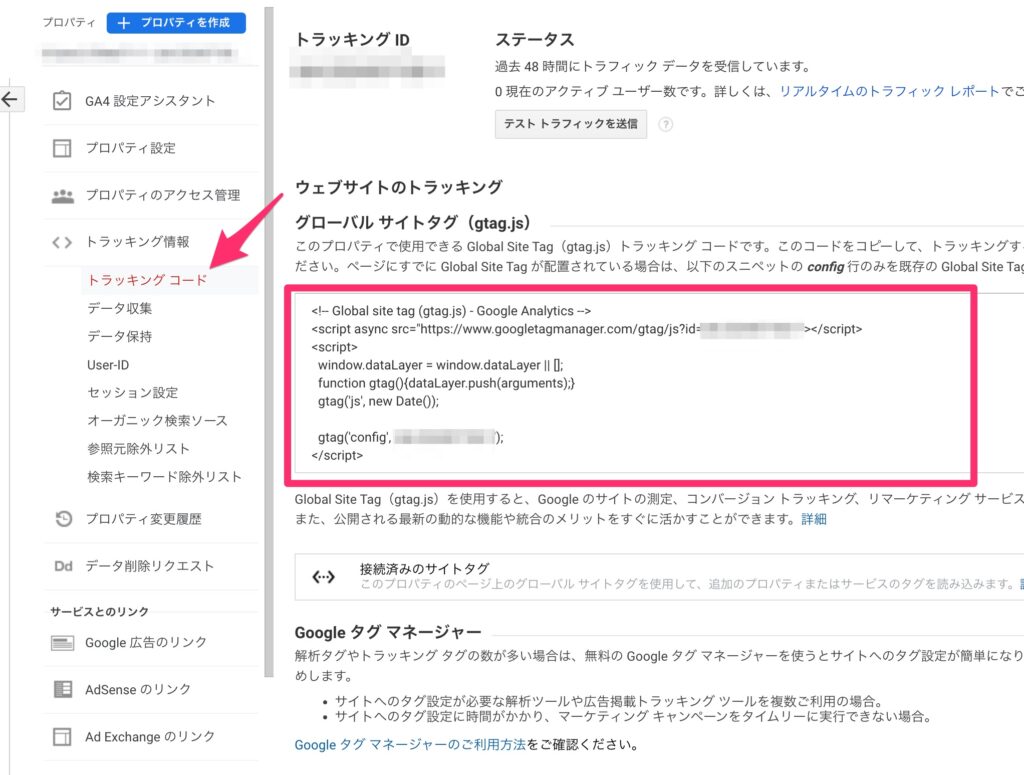
グローバルサイトタグの設置
グローバルサイトタグという下記のようなタグを設置します。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxxxx');
</script>グローバルサイトタグは、GAのプロパティの管理画面のトラッキング情報、トラッキングコードの項目からから取得できます。

こちらのタグをWebサイトのheadタグ内へ設置してください。
該当のaタグに対してonclickを設定
該当のaタグ(アンカータグ)のonclick属性へスクリプトを記載します。
Googleの公式のドキュメントから引用しますが、下記の構文で呼び出し可能です。
グローバル サイトタグが追加されたページのイベントを送信するには、次の構文で gtag.js の event コマンドを使用します。
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>https://developers.google.com/analytics/devguides/collection/gtagjs/events?hl=ja
});
このスクリプトを例えば下記のようにaタグへ反映します。
<a href="https://s-suite.kobenp-printing.co.jp/download-pdf" onclick="gtag('event', <action>, {'event_category': <category>, 'event_label': <label>, 'value': <value>});">PDFダウンロード</a><action>などの部分は、任意の値を設定します。
actionやcategoryそれぞれの値を何にするかルールがあるわけではありませんが、カテゴリ > アクション > ラベルというように階層構造にしておく方が管理しやすいため、それらを意識して命名していくと良いでしょう。
例えばPDFをダウンロードするリンクの場合は、カテゴリをlink_click、アクションをdownload_pdf、ラベルをpdfファイル名やurlのようにしておくと、他との比較がしやすくなるかと思います。
これだけで、Googleアナリティクスでイベントの集計が可能になりました。
Googleタグマネジャーで設定する
次にGoogleタグマネジャーを活用した設定方法を解説します。
この項目は、Googleタグマネジャーが既に設定されているサイトへ導入する場合を想定しています。
大まかな手順としては、タグマネジャーの設定を追加し、それに合わせたdata属性をaタグへ追加するという流れになります。
Googleタグマネジャーのタグとトリガーと変数を設定する
トリガーの設定
まず、トリガーの設定を行います。
トリガーのタイプをクリック – リンクのみを選択し、「このトリガーの発生場所」は、一部のリンククリック、「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」には、組み込み変数よりClick Elementを選択の上、条件を「CSSセレクタに一致する」、「[data-ga-click]」と順番に設定してください。

以上でトリガーの設定は終了です。
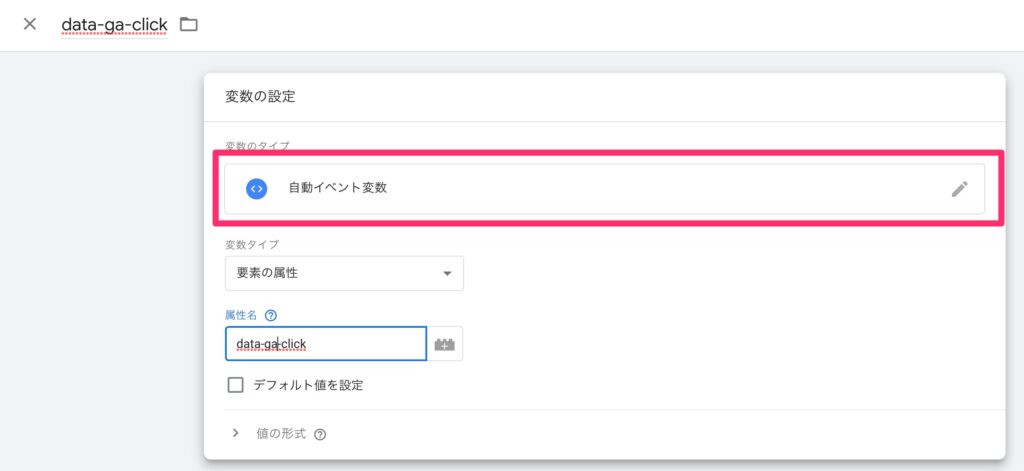
変数の設定
次に、変数の設定を追加します。
ユーザー定義変数として、新しく「自動イベント変数」タイプを追加します。変数の詳細なタイプですが、「要素の属性」を選択し、属性名に「data-ga-click」を入力しましょう。

以上で変数の設定は終了です。
タグの設定
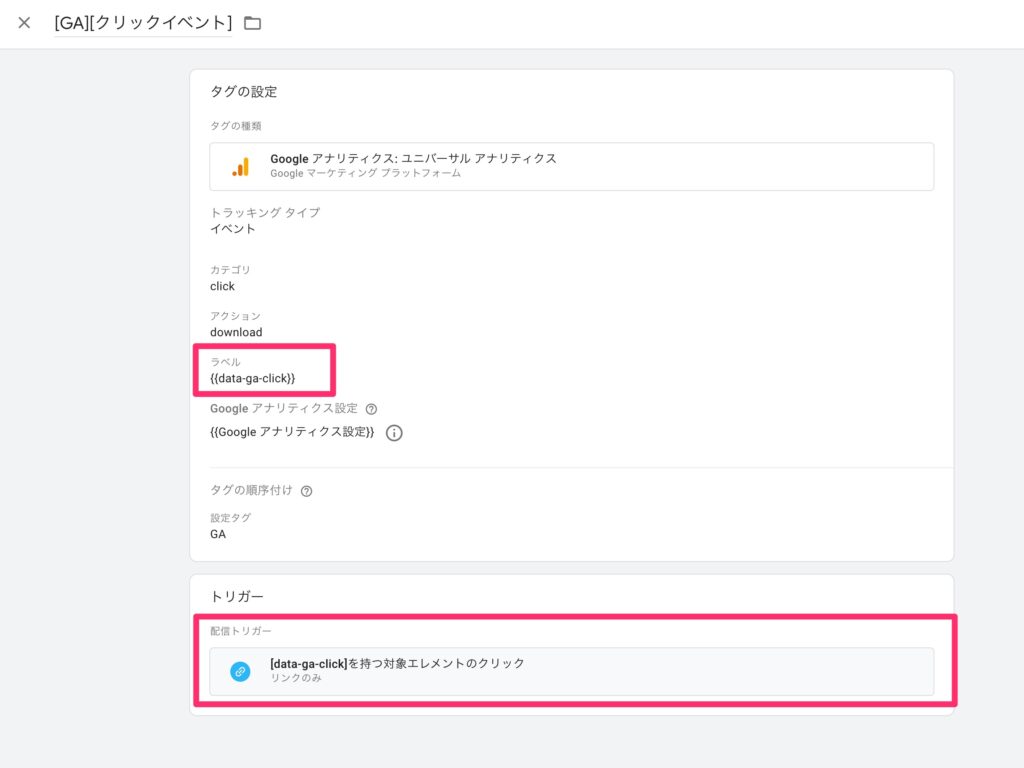
最後にタグの設定を行います。
タグの種類は、「Googleアナリティクス: ユニバーサルアナリティクス」を選択、トラッキングタイプを「イベント」とし、カテゴリとアクションを適切に設定の上、ラベルに先ほど作成したユーザー定義変数を選択しましょう。トリガーへは、先ほど作成したトリガーを選び設定します。

以上で、タグの設定は終了です。
忘れずに、タグマネジャーを公開しておきましょう。
aタグへdata属性を追加する
Googleタグマネジャーの設定が完了したら、該当のaタグへdata属性を追加します。data属性は、先ほどから何度か登場している「data-ga-click」を設定し、その値にaタグのイベントのラベルとして使用したいものを設定しましょう。例えば次のようなコードになります。
<a href="https://s-suite.kobenp-printing.co.jp/download-pdf" data-ga-click="doc_pdf">PDFダウンロード</a>「data-ga-click」の値は、イベントのラベルとして使用したいものを設定すると言いましたが、下記の
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});<label>に当たる部分がこの値になります。
以上で、Googleアナリティクスでイベントが取得できるようになりました。
イベントを集計して、サイトの運営に役立てる
今回の解説で使った手法は、aタグの設定を他に適用するだけでどんどん追加できますので、様々なクリックを計測することができるようになります。
このようにして、イベント集計をしていくとよく使われるリンクや、思ったようにクリックされていないリンクが分かるようになります。また、コンバージョンと結びつけるとサイトの成果が見えてくるようになり、同時に改善点がわかってきます。サイトの理解を深めることができれば、Webサイトに適切な改修を実施でき、効率よくサイトを運営することができるようになります。
Googleアナリティクスのイベントトラッキングを活用し、WebサイトのPDCAを回せる環境を構築しましょう。